MonoTouch.Dialog is one of the most useful, and powerful, addons in Xamarin.iOS. It's open source, very well tested and proven, maintained officially by Xamarin and included in Xamarin.iOS.
I even gave a talk on it at Xamarin Evolve: Fast UI creation with MonoTouch.Dialog.
MonoTouch.Dialog lets you create list- and form-based UIs based on the UITableViewController very quickly. You can have a basic UI up on minutes, but still have the flexibility to do anything you can do with a UITableView.
I initially forked and altered MonoTouch.Dialog to allow changing the background of each cell. It's fairly easy to do
cell.BackgroundView = new UIImageView (Resources.CellBackgroundBottom);
cell.SelectedBackgroundView = new UIImageView (Resources.CellBackgroundBottomSelected);
However you have to do this for every cell which is generated, and also know where the cell is going to appear in each section, so you can get the rounded corners and dividing lines correct. My first attempt at this - which is used in Earnest - involved changing both the Section and DialogViewController class, so that I could customize a cell before it was used.
My second attempt[1] requires you to use a specific base class for some of the elements, most notably DialogViewController and RootElement. But these are only to inject some of the extra function - it would be easy to integrate this into your own fork[2], or otherwise apply it to your own code.
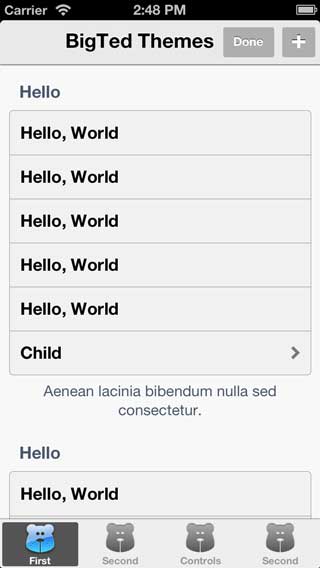
The result is still a little bit "work in progress", but it's available on GitHub as ThemeSystem.

Theme System is very much a work in progress. It has most of the theming functions done, but it's not yet polished enough to really be drop-in-and-use. The default theme is also very basic. It was designed that way to allow me to focus on the size and shape of the controls, rather than getting bogged down in the detail of how they look, which would be specific to each application.
The sample app shows you how to use it, but in general:
- Call
ThemeManager.ApplyTheme ();at the start of yourFinishedLaunchingmethod - Use
BTDialogViewControllerwhere you would normally useDialogViewController - Use
BTRootElementwhere you would normally useRootElement - Either make your own
IBackgroundImageSection, or useBTBackgroundImageSectionto style grouped lists.
The code also has a basic theme with it. It's very, very black and white, but it was designed as a starting point to do other themes quickly in Sketch, and generate them quickly. You can download the Sketch file here if you want to have a play. It's ready to hit export and generate all the assets, but I'm still working on my full flow - going from something which looks right on screen, to something that is optimal for use in the app.
The basic theme system will style the following elements:
- UINavigationBar
- UIBarButtonItem (normal and back button)
- UITabBar and the various bits that go with it
- UISearchBar
- UISlider
- UIProgressView
- UISegmentedControl
And there are images, but no code, for a few others bits.
Feedback is always appreciated. If you want a quick theme doing with this, please get in touch[3]. I was planning on putting some of them into the Xamarin Component Store, but I don't think I'm going to get time before we go back to New Zealand, so I'd rather have it out there and maybe being used, than not.
Next up is the Quickbar

Thanks for the kick-up-the-pants-via-pull-request, Miguel, it made me rethink how I could do it. ↩︎
eg for MvvmCross ↩︎
There may need to be an exchange of value for that, tho :) ↩︎