MA2: Making assets in Sketch
I'm the first to admit I'm not a designer. I like to think I have some design sense - more User Experience than Visual design, and its getting better - but generally, my skill is fairly limited in this area.

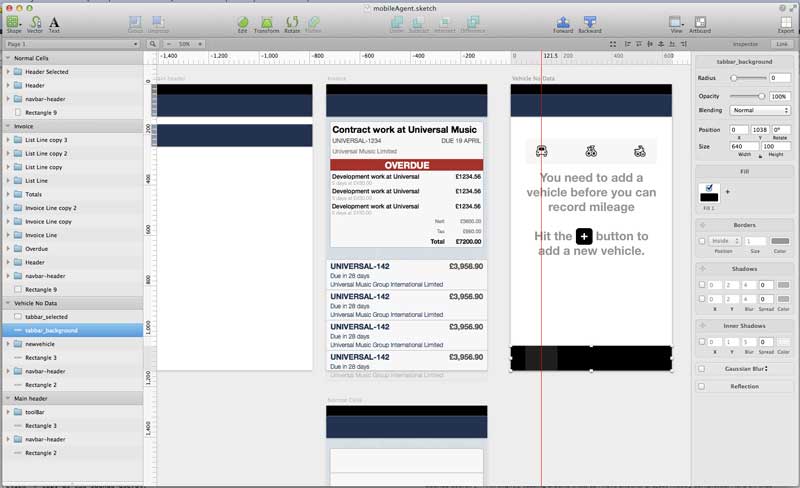
However, I recently discovered Sketch, which is a OSX app which is designed more for UI work than Photoshop ever was.
Sketch is a professional vector graphics app with a beautiful interface and powerful tools.
We set out to build a better app for graphic designers. Not to copy, but rather to improve.
It took me a little bit to get into, but I'm finding Sketch to be awesome for creating mobile user interfaces[1]. It has a lot of the features I want, and it appears to be designed for web and UI work, not for photo editing (or whatever it is that Photoshop is actually designed for!).
I'm even doing design stuff just for fun. Who'd a thought that'd happen!?

Even better, it's cheap: $50 on the Mac App Store.
It takes a bit of getting used to, but once you are, you can get an interface designed, press one button, and you have re-generated all the assets, named correctly, sliced, @1x and @2x. [2]
There is quite a number of blog posts about Sketch, including:
- Discovering Sketch
- Meng To' blog. I pretty much learn something every time he blogs.
- Official Sketch resources. Lots here, including full iOS6 and 7 UI kits, which makes for a great starting point to work out how to do things.
There is also a lot of Sketch files on Dribbble, and Sketch users appear to be quite willing to share their work.
Another similar tool is PaintCode, which has supported Xamarin.iOS for a while now. PaintCode lets you draw your UI, and then generate UIKit and CoreGraphics code. I tend not to use CoreGraphics for a lot of my stuff (I've not needed to), but if I did, I'd be starting here.
In the next part, I'm going to show you how to re-skin a MonoTouch.Dialog app, without changing the MonoTouch.Dialog source (thanks for the kick-up-the-pants-via-pull-request, Miguel, it made me rethink how I could do it).